前回までのあらすじ:2020年に作ったソフトウェアや開発技術をふりかえる - laiso
Write Code Every Day
プログラマー の人にありがちな趣味だと思うんだけどWrite Code Every Day (John Resig - Write Code Every Day )を2008年ぐらいからやっていて、昼に仕事でコード書いて夜になったら自分の楽しみのために何か作るか〜というのを繰替えして生活してる。
John Resig の記事との違いは今読みながら比較していたんだけどGitHub に上げるっていう部分はやらなくなってしまった。クレデンシャルとかハードコードしてるやつとか半分他人のコードコピペしたやつとかの清書がめんどくさいというのがあるし、クローラー などは自分だけが使うぶんにはいいけど公開した方が迷惑になる——みたいなジャンルのコードが結構あって段々省くようになってしまった。
作ったソフトウェアもポートフォリオ として収めてゆくゆくは個人開発で一発当てるぞ! という自意識を持っていたんだけど最近はとりあえず自分や知り合いだけが使えるプロトタイプをたくさん作ってすぐ捨てるという行動になってる。
便利なものを思い付いても実際に作ってみるまで便利か分からんから作りながら考えてるみたいな状態なので、まずは他人に使ってもらうためのエネルギーをかけずに作ること自体を目的にしだした。
YouTube を観るやつ(Google Drive /Serverless Next.js Component etc)コーディングってものづくりするクリエイターのイメージがあると思うんだけど、僕は「ブラウザとかアプリケーションを操作してウェブサービス を使う」という行動と同じ目的でスクリプト 書いてサービスを使うっていうのをよくやってて、この時は「消費者としてプログラムをインターフェイス にしてコンテンツにアクセスしてるな」っていう気持ちでいる。
YouTube やTwitter を見るツールもその類で何個も作って使っていて、今年はYouTube 関連のものを多く作った気がする。
チャンネルは個人とかグループとかが開設してて事務所に所属して出演者たちがプロデューサー兼監督兼編集兼なりを全部自分たちでやってるようなのを好んでる。芸能人やテレビ番組的に作られてるやつはあんまり観てない。VTuber やTuberやゲーマーがやってるストリーミング配信も多い。
ライブ配信 はたいてい長時間に及んで全部観てられないので、多くの人は切り抜き動画っていうファンが善意で編集して複製してる動画が主流のようだった。ただ僕は複製しないでも見たいところだけ見られるツールがあればいいんじゃ? と思ったので、自分で作ることにした。
まずはYouTube のライブチャット リプレイコメントを取得して*1 自分のGoogle Drive に保存しておくことで動画の任意の箇所を検索して再生できるようにした。これのフロントエンドにNext.jsを使った。
最初は Vercel でホストして動かしていたんだけど転送量などの無料プランの制限の限界が来たのでAWS に引越した。AWS にしたことで料金も月5ドル以下になった。
この過程で制限を越えたままVercelを使い続けるとアカウントのすべてのアプリケーションが HTTP 402 Payment Required を返すようになるというのを知った(Payment Requiredなのは来訪したユーザーじゃなくて管理者なのでは?という話もある)。刃牙 の家っぽい。
*2
ヘルプページによると一度402の刑になると30日間凍結されるらしいから待っていたんだけど、全然解除されなかったので反省文を2回ほど送ったところ今は解除してもらえた。
ちょうどAmplify Console がISRに対応したというニュースが来た頃で*3 Amplifyで組んでいたんだけどうまく動かなかったので、ソースコード を見に行って中身がServerless Next.js Componentであることが分かったので直接使うことにした。
直接使ったらうまく動かなかった部分も分かったのでついでに直してプルリクエス トしたら取り込んでもらえた。ので以下を書いた。
デスクトップ版
ライブチャット リプレイの取得はChrome 拡張でYouTube 上に組込むバージョンや、オンブラウザで動いてElectron 経由でSQLite3に保存して全文検索 かけるリアルタイムバージョンも作ってみたんだけどやはりデータ容量や検索速度を気にしなくていいぶんGoogle Drive を使い続けるのがよさそうだった。安いし。
でもこの時にVue3をいっしょに試した。Vue 3にする場合、コンポーネント ライブラリの選択が曲者で、いろいろ探した末 Element Plus に落ち着いた。
Chrome 拡張やElectronは数年ぶりに使ったんだけどどちらもIPCのAPI がこなれてて使いやすくなっていたので、また何か作りたい。
ギガッ
「独自ツール開発してYouTube 動画観てる」というのを人と話してて、それを他の人でもできるようにするにはどうすればいいんだろう? と思って作ってみたのがこれ(新しめのチャンネルに対応してない)。ネタバラシすると「草」で検索して並び替えてるだけ。
そういえばVercelの無料枠を使いきったのはGIGAZINE で紹介されたせいだった。GIGAZINE ゆるせねぇ・・
上記はgrep 草ことAIなんですけど、チャットの投稿のメッセージには時間とテキストがあるのでテキストを解析したら再生時間 XX:XX 秒の特定の箇所に話題のメタデータ を付けたりコメントの感情が変化したことを検知できるのでそれを使ってなんかできないかなーと思っていろいろ試していた。
基本戦略としては形態素解析 でバラしてWord2vecで分類してっていうのとシンプルなネガポジ判定なんですけど、テキストが短か過ぎるのかあんまり予想どうりの結果にはならなかった。もうちょっと基礎知識があれば改善できるかもしれない。Gensimっていうライブラリをよく使った
NotionのページをFlutterアプリにするやつ(Server-Driven UI/Flutter)
Airbnb がGraphQLでネイティブアプリのコンポーネント を動的に組替えてるっていう記事に触発されて似たようなの作りたいと思って書いてたアプリ。
仕組みは簡単でNotion API で接続したユーザーが共有したページとDatabaseのブロックデータを取ってこられるので、定義に従って用意されたFlutterアプリのコンポーネント で再生するというもの。
Notionのページ情報には他のページへのリンクも含まれるのでFlutterのNavigateをうまく使うと画面遷移も組替えることができる。宣言的UI万歳。
ただ
Notion API がまだ対応してないパーツがある(カラム分けやRemarkや)
Authorizationがネイティブアプリで使いづらい
という諸問題もあり、完成できてない。
パーツは待っていれば対応されそうだけど、Authorizationは例えばユーザーが notion.so で権限を許可したら→中間サーバーにリダイレクトして→myapp://にまたリダイレクトして→アプリのメモリ内に存在するUUIDをチェックして——というフローがもうちょっとなんとかスマートに実装できないのかねと気になってる。
Flutterについては以下の本を副読本に買った
Riverpod
よくあるProviderを使ったコンポーネント 間のデータ管理しか作ったことなかったんだけど、次世代のState-Managementフレームワーク として聞いていたRiverpodを導入してみた。結構前の記憶なので忘れちゃったけどReact HooksのプリミティブなAPI 使っているようなイメージだった気がする。便利だった。
FlutterKaigi 2021 で知ったんだけど、Riverpodの代替としてGetXというパッケージを使っている人たちもいるらしく、そっちも気になってる。
従来型SPA代替技術(Hotwire/Livewire/Inertia.js)
ウェブアプリケーション フレームワーク 界隈では最近はSPA代替技術の開発が盛り上っていてRails 7.0には標準でHotwireが使えるようになった。
Stradaはまだリリースされてなく。噂では来年になるらしい*4
SPA代替技術は先行するLaravelのLivewire やPhoenix のLiveView 、ASP.NET のBlazor あたりとセットで「JavaScript 以外で動的なUI書く」のを語られることが多い(flutter_web も入れていいかもしれない)。
JavaScript 以外で書くと言っても多くの処理はクライアントサイドのJavaScript ライブラリのエンジンが肩代わりしていて、フレームワーク のユーザー側に簡単なレールが提示されてそれに則ってUIを作るというスタイルが一般的になっている。
プログラミング言語 の話に終始しがちだけど重要なのはAPI サーバー/クライアント/UIバインディング の定型的なコードをなくしてる点だと思った。その点でスキーマ コードジェネレーター系も同カテゴリに入れていいのかもしれない。ReactやVueのコンポーネント をサーバーサイドのテンプレートファイルにすることを目指すInertiaも意欲的なので注目してる。
個人開発という点ではHotwireの筋の善し悪し以前にPostgreSQL /MySQL サーバーの維持コストが嵩みがちなのでRails やLaravelの出番はあまりなかった。後述の新興DBaaS勢が今後目立ってくるようになったら試しに組合せて運用してみるかもしれない。
YouTube と同じくコンテンツ消費のためにプログラミングしてる例なんだけど、僕はTwitter が公式に用意してるフォローの機能を使わずにリストとか検索系のAPI を叩いて利用しているのでそれを今年も保守していた。
その過程で「検索結果を綺麗にするために大量にMuteする」っていう機能が必要で、"AWS "で検索すると特定の動物園情報が来訪客が含まれたり"GCP "で検索すると医療情報やメイド喫茶 が出てきたりするのから自分の欲しいクラウド 関連のニュース関連だけに絞るためにやってる。
しかしTwitter のMuteの挙動上「Muteしたけど検索結果に残るアカウントある」とか「usernameはそもそも無視したい」などの問題があったので自分のプログラム側でフィルター処理を作ることにした。これの構築にSvelteKitを使ってる
SvelteKit特有の機能たしいて使ってないんだけどVercelアカウントはバキの家にされちゃったのでNetlifyにデプロイして便利に使ってる。Twitter ログインはちょっと癖があった
本当は難しいツイ消し
ツイート全部消すのはAPI 制限上難しい=最大何件までしか遡れない。っていう問題を聞いて、じゃあ世の中のツイ消しサービスはどうやって実装してるんだろうと思って調べていた。
簡単に説明するとTwitter のアーカイブ ダウンロード機能でエクスポートできるJSON ファイルにidが載っているのでそれをユーザーにアップロードさせてパースすることで1つ1つ削除API を叩く。という方法を実現しているようだった。
この処理はぱっと想像してみてもサーバーのリソースを結構食いそうで、みんな有料機能として提供していた。
有料サービスを使ってもいいんだけどGitHub でtwitter -cleanerというGoで書かれたプログラムを公開している人がいてそれを実行するのが良さそうだった。便利賞なので数ドルsponsorで送った。
動作確認していたら自分のツイート全部消えたけどまぁいいか。的な
チャットの話題提供BOT (Cloud AutoML)
チャットにインターネットのおたく(この場合パソコン愛好家の意です)がリンクをシェアするとそれについて各自が話出すみたいな作法があるんですけど、だいたい情報源のサイトやTwitter なりが限られているし話している話題も偏ってるから、おたくが好きそうな話題を自動でシェアできるようにならない? って思ってBOT を作っていた。
Slackのログをエクスポートしてきてリンクを抜き出しトレーニン グデータにする、機械学習 でいい感じに機械が学習。情報源となるニュースサイトのリンク一覧と付き合わせてニュースサイトに更新がある度に「このリンクは%ぐらいお宅のおたくが好む」っていう数字を出してくれるので、閾値 を上まわったらそれをBOT がチャットに投稿する。という流れで実装した。
このトレーニン グとモデルのデプロイにCloud AutoMLを利用した。
CSV 掃き出してAPI で自動化するだけなので超簡単にできるんだけど、トレーニン グするために僕のクレカに5000円づつチャージされていて遠い目になってきたので停止してしまった。
BOT の動作環境はCloudflare WorkersとDeno Deployを比較してCloudflare Workersにした。
エッジで動くアプリケーション
余談だけど今はブラウザ向けのJSは軽くして重い処理はサーバー側のBFFの裏のNode.jsに任せるっていうのが一般的だけど、こういうフロントのサーバーがCDN の軽いランタイムで動くようになるとNode.jsで書いてた重い処理の全面にHTTPベース完結する軽い層が必要だなとRemixを使っていて思った。Micro Frontendsの将来かもしれない。
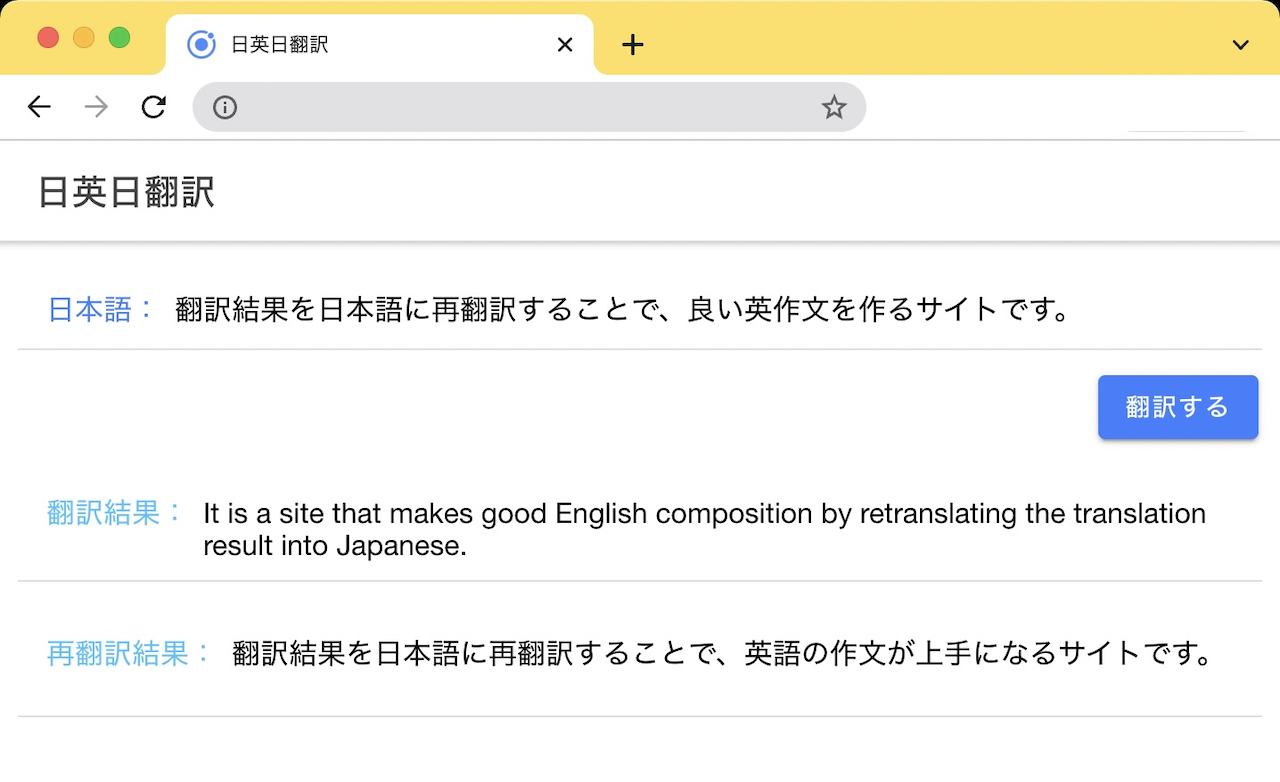
日英日翻訳
機械翻訳 を重ねがけして精度を上げるみたいなライフハック が話題になっていて*5 、たしかに確かにやったことあるなーと思ったものの毎回フォーム操作するのが面倒だなと思ったので1クリックでできるようにした。
これに早くからVue3に対応していたIonicを使った。レスポンシブデザインなUI何も考えずに作れて楽だと思う。Angularでずっと使っていたけど最近はReactやVueでも書ける。
Compose Multiplatform
JetBrainsがAndroid のJetpack Composeのマテリアルコンポーネント をデスクトップやウェブにも適用できるCompose Multiplatformっていうフレームワーク を公開していて注目してる
出てきた時は「Kotlin版Flutterだ!」と思ったんだけどソリューション的にはElectronとかJavaFX でアプリケーションを書く時の代替手段になりそうだった。
次世代IDE Fleet のフロントエンドをこれで作っているのでは? と予想しているんだけど、公開されている情報は見あたらない(中の人がKotlinとC++ で書いてると言ってるのは見た)
Kotlin経由でReactコンポーネント書くサンプル がお気に入り
DBaaS(PlanetScale/Supabase)
Firebase以降の新興のDBaaSが色々出てきていてPlanetScaleとSupabaseを定期的にチェックしてる
PlanetScaleは個人開発者の文脈でいうとHeroku Postgres アドオンで格安でウェブアプリケーション 動かしたかった人の選択肢として朗報だと思う。裏側にVitess クラスタ があって(たぶん)ユーザーとしてはネイティブのMySQL ドライバーでORMからインターネット越しにアクセスできる。
Isomorphic JavaScript 勢にも向いててLambdaでコネクションプーリングどうするのという問題もエンドポイントの向うで解決してくれていた
SupabaseはフロントエンジニアフレンドリーなSDK を提供するBaaSでそれがFirebaseとの差別化になっているようだ。
こちらもアジアリージョンにPostgreSQL サーバーを立ててくれてネイティブドライバでアクセスできる。クライアントサイドから使う時は基礎技術のPostgREST をベースにしたSDK を使ってDSL でアクセスし、認証認可もする。
このためフロントエンドがDB触るためにバックエンドAPI 構築するっていう作業が省けるし、バックオフィスの管理画面は別途好きなウェブフレームワーク 使うのとかできる(スキーマ 管理がごちゃりそうだが……)。
コンポーネント が全部公開されててマイクロサービス思ち帰りセットになっているので、例えば自分のAWS 環境にSupabaseと同じ環境を作ってDBはRDSにして使うってことができるのだと思う。
Ethereum
スマートコントラ クトをデプロイしてWebアプリと連携して動かすっていう開発に再入門した。2018年ぐらいにもやっていたので開発環境自体は分っていたんだけど、色々こなれててフロントエンドエンジニアが触りやすく進化していた。
開発ツールはHardhatが使いやすかった。TypeScriptをサポートしていたりAPI クライアントにweb3.jsの代替としてethers.js を使っているのでドキュメントがあったりする。
ネットワークの入口となるノードサービスと開発プラットフォームはAlchemyを使うようにした。使ったことないけどクライアントサイドライブラリとかNFT便利API 機能とか付加価値が付いてくるようだ。
ネットワークはなんとなくPolygonってやつ使ってる。理屈はよく分からんがwebpackとesbuildみたいな関係ではと解釈してる。
トーク ンにひもづくアセットはIPFSネットワーク上に置くのが通例らしい。Pinataをゲートウェイ に使っている例が多かった。
Solidityを使ったアプリケーション開発は、翻訳なのでちょっとバージョンが古めだけど以下の本が良かった
ブロックチェーン を使って何かおもしろいものが作れそうかというとまだまだ知識が足りてないのでピンときてない。Web3ビジョナリスト の言う利点は分かるけど、ユーザーとしての自分は特に求めてない、ぐらいの塩梅にある。ソフトウェア開発というより経済学とかの素養が必要なのか? と疑ってる。
でも今のところERCのプロポーザル見てるのが一番勉強になるかもしれない。
Solana
早い安いRustが書けるみたいな触れ込みで知って。Rustを書く理由を求めていたのでEthereumを一緒に入門した。Solidityなかなかいいなと最近思えてきたのであんあり動向をチェックしてない。
去年SQL を何回勉強しても分からないと書いたけど*6 実際に分からない=身についた感触がないのはデータベースを使ったプログラミング全般だと思ったので再入門した。
今年は以下2つの本を読んだら大分苦手意識が減った。
今まではORMのAPI レベルで思考していて、このAPI を使う時に発行されるSQL はこれで——という手順を踏んでいたけど実は逆で、SQL でもNoSQLでもクエリを基準に構造を考えることが重要だと思った。
アプリケーションの機能に対してSELECT/INSERT/UPDATE/DELETEクエリを考える
そのクエリがシンプルにできるテーブル設計を考える
考えたクエリをORMのAPI で再現する
アプリケーションのプログラミング用に型付けする(DBの詳細は隠す)
というやり方に宗旨変えしたらうまく組めるようになった
一番安いMacBook Air を買った。
開発に使う場合、コンパイル 速度とディスク容量が足りなくて困ってる。
とくに
がディスクを馬鹿食いしていて消したり入れたりして運用でカバーしてる。今ならProにしそう。
Xiaomi 11T Pro
iPhone 11 をずっと使っていたんだけどMNP を期にXiaomi 11T Proに機種変した。120W急速充電というので10分ぐらいで充電が完了するので、給電を習慣にしなくてよくなった。
まとめ
パソコンを使うこととコードを書くことが地続きの生活にある
WebのUI開発はもうひと段階の変化が起きそう
良いお年を





 「402 Payment Requiredやlaisoォ!!」
「402 Payment Requiredやlaisoォ!!」