デジタル庁でjQueryが何をしているのか
TL;DR: jQueryはDrupalのバーター
リニューアルするたびにWeb界隈の一斉レビューを受けることでお馴染のデジタル庁ポータルサイトがいつの間にかまたリニューアルされていて、フロントエンドがNext.jsからDrupalに変わって話題になっていたので1、私も旅券所持者として国政に関心を持ってゆく
また、まわりのフロントエンドエンジニアの間でjQuery氏の入庁について「モダンブラウザ全盛の時代に必要か?」と疑念がとなえられていたので、これも追求してゆきたい
どのような変更があったのか
システム変更の経緯はプロジェクトの関係者であるHal Sekiさんの発言が正確なところだと思う
Drupalが話題ですが、元々CMS側は2年前からずっとDrupalだったんです。設立当初はサイトもシンプルだったのでフロントエンド側はNextjsでヘッドレス構成だったのですが、構成が複雑になってきてヘッドレスでは持たなくなってきたという話で。 https://t.co/dmm0HodDEQ
— Hal Seki ⿻ (@hal_sk) 2023年12月13日
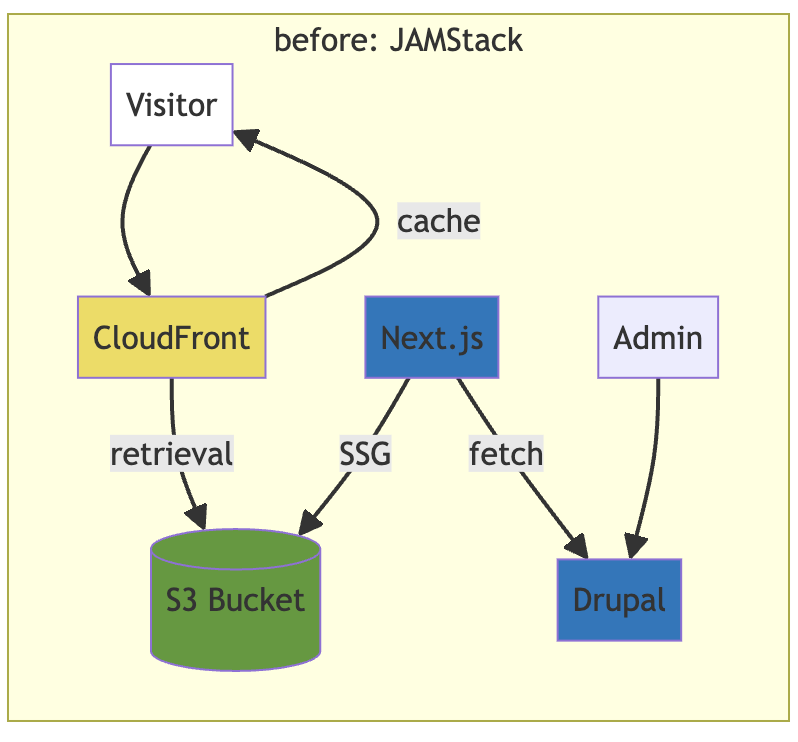
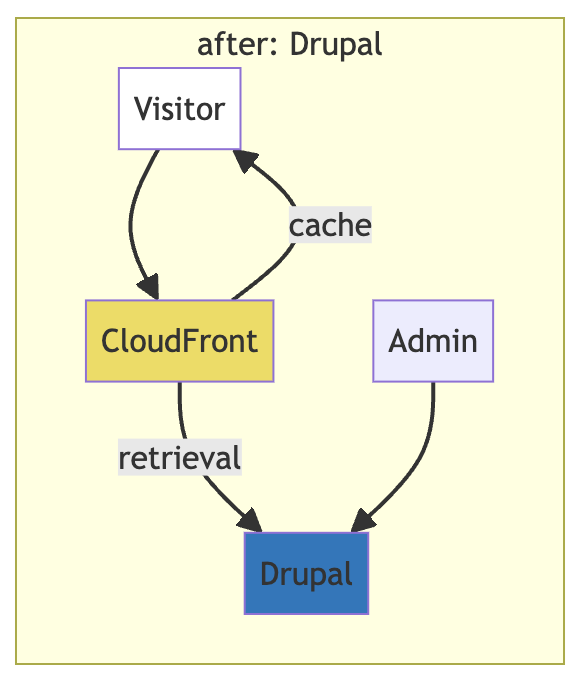
私が理解した内容を勝手に作図してみたのが以下、脱Jamstackされた


AstroやGatbsyなどのStatic Site Generator(SSG)を主軸にしたフレームワークと違い、Next.jsはインクリメンタルなビルドやサイトへのアップロードにフォーカスした機能をそなえていないので、ページ数が多くなるとビルド時間が長くなるというのは理解できる
SSGとSSRの併用・動的な切り換えを含め実現できるようNext.jsのサーバーを追加で立ち上げるって手もあるが「プレビュー機能や予約投稿など、元々CMSに備わっている機能も活用できない」とあるので、既に運用しているDrupal側に寄せたのだと思う
いつ変更されたのか
CrUX サイトスピード簡単比較(このサイトすごい)によると10月〜11月にかけて「OnLoad (リソース総読み込み時間)」が増加しているので、それを参考にWayback Machineを辿っていく
Drupal判定はページのJavaScriptに特定のオブジェクトが存在するかどうかで行われているのが独自研究で分っていたので2手がかりにした
その結果11月に新アーキテクチャになったというわけではなく、既に10月にはDrupalに移行済みだった
さらに遡って二分探索で時期を特定したところ、最終的には9月初旬に該当の変更があったことが分かった
ただ発表は11月にあったようだ
ウェブサイトリニューアルのお知らせ💻📱
— デジタル庁 (@digital_jpn) 2023年11月1日
利用者の皆様からいただいた声をもとに、デジタル庁ウェブサイトを改善しました。
以下のURLより、ぜひご覧ください。
→https://t.co/ksY2vrzl60 pic.twitter.com/IXA3V576Yz
それ以前の6月にデジタル庁は新トップページの試行版を/experimental/で公開していた(現在はアクセスできない)
新しいデザインのウェブサイトを体験ください📱💻
— デジタル庁 (@digital_jpn) 2023年6月29日
本日(6月29日)、デジタル庁ウェブサイトにて、新トップページの試行版を公開しました。
利用者様からのフィードバックを参考にしながら、今後も設計や表現を見直していきます。
体験はこちらから↓https://t.co/qaOkeKkDVa
この更新はCSS ModulesからTailwindCSSベースに移行する意図だと思われる
<!-- 20230629060923/ --> <section class="attention"> <h2 class="attention__title">重要なお知らせ</h2> <ul class="attention__list"> <li class="attention__item"> </li> </ul> </section> <!-- 20230629060923/experimental --> <section class="flex flex-col gap-12"> <header class="flex items-center gap-4"> <h2 class="text-pc-xl">重要なお知らせ</h2> </header> </section>
この時点ではフロントエンドはNext.jsで生成された静的サイトのまま。この試行版の結果を踏まえて今回の変更に至ったのではないか
jQueryをどう使っているのか
jQueryの使用目的を調べるために、まず現在の最新サイトがどのようなJavaScriptを読み込んでいるのかを確認する
必要な個所だけを抜粋すると以下2つのJavaScriptファイルが読み込まれている
<script src="/assets/contents/js/js_ClXDO7hKtoW-lPIxg2611itLMSFuyA_7QOQFpHSZnkc.js"></script> <script src="/assets/contents/js/js_sLGkDuawXY9ceUV6gA6ioeCD4o_nT-dduyMlEtshv-8.js"></script>
中身を読むと、それぞれ「開発者自身が記述したJavaScript」と「サードパーティのJavaScriptをバンドルしたファイル」という一般的なビルド結果ということが分かる
「サードパーティのJavaScript」ではjQuery v3系とDrupal JavaScript APIのコードが存在する
Drupal JavaScript APIが何かというと、Drupalの生成するページに対して追加の処理を実行するためのAPIである
https://www.drupal.org/docs/drupal-apis/javascript-api/javascript-api-overview
「開発者自身が記述したJavaScript」のファイル側でスクロールの挙動をカスタマイズしている
/** * Scroll processing */ const viewScroller = () => { // If the URL has an anchor if (window.location.hash) { // Processing at "Back" screen transition // eslint-disable-next-line no-unused-vars window.addEventListener("popstate", (e) => { scrollToForFloatHeader(window.location.hash, 10); }); scrollToForFloatHeader(window.location.hash, 300); } }; Drupal.behaviors.viewer = { // eslint-disable-next-line object-shorthand, no-unused-vars attach: function (context) { viewScroller(); }, };
他に得られた知識としては
- コメントが英語
- eslintが導入されている
- jQueryがスコープに宣言だけされてAPIが使われていない(!)
ということが分った
「jQueryのAPIを直接使っていない」という事実が今回の記事の重要な点で、このサイトのフロントエンドはVanilla JavaScriptでなるべく実装されていることが読み取れる
DrupalのドキュメントにはJavaScript APIを利用するためにはjQueryをロードせよという記述がある
Note: Since Drupal uses jQuery.noConflict() and only loads JavaScript files when required, to use jQuery and the $ shortcode for jQuery you must include jQuery and Drupal as dependencies in the library definition in your MODULE.libraries.yml and add a wrapper around your function. https://www.drupal.org/docs/drupal-apis/javascript-api/javascript-api-overview
なのでjQueryの読み込みはDrupal JavaScript APIを使う上では必須なのだろう
jQueryの読み込みはしているということは前述の計測データの「OnLoad (リソース総読み込み時間)」が増加とつながる
追記: DrupalコアとjQueryの関係
この記事が多くの人に読まれたことで識者の人に追加情報をもらったので追記します
まず現在のDrupalを使うのにjQueryを依存に追加するのは必須ではないようだった
状況としてはこのサイトが「jQueryが必要なテーマやモジュールを使っている」という可能性がある
ただそれがどこで使われているのか、閲覧者側に見える個所なのか管理側なのかは分からなかった
サイト内検索にMARS FINDERが使われていることは通信内容から分かり、このモジュールはjQuery v2を独自に読み込んでいるが……
一方、[meta] Replace JQuery with vanilla Javascript in core [#3052002] | Drupal.org のチケットではcoreからjQueryを削除しようという議論が行なわれておりそれはまだ進行中のように見えるのでサイト管理者が作成するコンテンツ以外のinternalな場所で使われているのかもしれない
コメントくれたprogratiさん、uhyoさん、tom_k_enさんに感謝
以下言いたいことだけを言うコーナー
「jQueryを新規で使っちゃだめなの?」
- 最新のjQueryそのものを使うことについてはさしたる問題はない。
- 問題はjQueryをベースに作成されたライブラリがアクティブなのかという点にある。
- サポートされなくなったバージョンや更新されなくなったライブラリを使うことが安全ではない、というのが一般的な答えかと思う
- jQueryの機能は現在のブラウザが標準装備している(それがライブラリが維持されない理由でもある)のでそれを読み込まないだけでUXに関連する数値が改善できる。「その高速化は本質的ではない」「統計によると何msで売上がN上がる」などの言い分があるものの、あとは各人のUX改善にどういう視点で向き合うかという価値観の問題になる
- また「非宣言的UIで複雑なGUIは作れない・パフォーマンスに欠点がある」という意見を持つ人もいると思う。私はその部分には持論はない
- 何がjQueryを負債たらしめているのかを考察する | yamanoku Advent Calendar 2023
「やはり最新技術より枯れた技術で労働者確保」
- 今回の更新のコンテキストとは関係なさそう
- 自分は当事者としてそのプロジェクトにいる時にしかその手のことを気にしない
- デジタル庁サイトの上流は業界内のハイクラス人材ばかりなので何使っても何とかなるのではないか(してください)
「最初からNext.jsやJamstack不要だったのでは?」
- 静的コンテンツをCDNに乗せ配信するという現在のアーキテクチャだけ見ればそうだけど、NextのDraft ModeやVercelのWorkflowなどCMS向けの機能もあるしNext側に寄せる選択肢もあったからではないか
- Vercelの人は梯子を外されてしまったけど笑
I was very proud to learn https://t.co/yJ8t6zzkw0 is built with @nextjs.
— Guillermo Rauch (@rauchg) 2023年2月24日
There's tremendous opportunity for Silicon Valley companies to partner with Japan in their ongoing digital transformation.
I'm very excited about doubling down on our investment in Japan.