iOSDC Japan 2018 に採択されたトーク「iOSエンジニアが知るべきProgressive Web Apps開発のエッセンス」のブログ版記事です。
CfP提出後に内容は二転三転しまして、当初は最新Web開発事情について技術的に突っ込んだ内容にしようと目論んでいたのですが、「iOSエンジニア」へ「伝えたいこと」という軸で作っているうちにこの内容に落ち着きました。
当日聞きに来てくださった方、声をかけていただいた方。このような場を下さったiOSDCスタッフの方々にはたいへん感謝しています。
Introduction📛

昨年末 SafariにService Workersが実装され「iOSがPWAをサポートした」というニュースが業界内で話題になりました。
(※Progressive Web Apps 以降 PWA という略称で話します)

この時話題になっていたSafariのPWAサポートとはすなわちService WorkersのAPIの実装を指していたようです(Service Workersについては後ほど解説します)
このニュースは憶測や曲解を呼び、時には「ネイティブアプリの時代が終わった」という強い主張になって話される場面もありましたので、みなさんもどこかで目にしたことがあるかもしれません

状況を整理しましょう。SafariでService Workersが使えるようになったは事実です。これは既にその時点での開発計画にありましたので規定路線でした。
そして「ホーム画面に追加」でお馴染のSafariのWeb Clipの機能がWeb Manifestファイルに対応してアイコンなどを指定できるようになりました
しかし実際のアップデートはこれだけで、間違ってもAppleの誰かが「PWAに対応しました」などの声明を出したわけではありません

このようにPWAを取り巻く情報の解釈は複雑です。
私が思うに業界内で刺激的な話題が先行してしまったのは、Webとネイティブアプリ開発それぞれの側面で技術をただしく評価できていなかったからではないかと感じました。
ですから先ずWebアプリとネイティブアプリの開発者の目線で、Service WorkersとPWA、iOS Safariのことを理解するのが必要だと考えています。

このトークの前にiOSアプリ開発をしている知り合いのエンジニアたちへ「PWAという言葉を聞いてどう思うか」と質問してみました。
そこではUIやUXのクオリティやアプリストアでのファイダビリティの懸念などの意見をいただきました。
そこで気づいたのですが、PWAと名前が付けられたことによってネイティブアプリと比較して優劣を語る人の多さでした。ここの思い込みを先ず解かないといけなさそうです

また現状はAndroidのChrome上での体験とSafariでの体験は全く別物であると言えます。
その為、同じPWAという言葉を使って話していても、iOSユーザーとAndroidユーザーで捉えている像がそもそも噛み合わないということが起りえました

「PWAがネイティブアプリを置き換える」というストーリーは本質的ではありません
まず私が主張したいのがこれです。
その根拠となる理由を今からお話していこうかと思います

まず私がどういう立場でお話するのかというのを明確にするために、ここで自己紹介をします
私は普段スタートアップで Webエンジニアとして 仕事をしています。
そしてスマートフォンのアプリ開発も長く手がけているので、 iOS エンジニアのみなさんと近い価値観でお話できると思います
新しい技術全般が好きで、特に GUI のアプリケーション開発環境のことをよく調べています
PWAについて本質的な部分を知る

PWAという言葉は、広義ではWebアプリのUXを向上するムーブメント(運動)の通称です
最初はGoogle Chrome開発者らによって提唱されました
PWAに限らずGoogleは一枚岩の組織ではありませんから、Googleのどのチームの人達が言っているのかというのに注目するのがよいと思います

次に各プラットフォーマーにとってPWAがどのような意味を持っているのかというのに触れたいと思います。
Googleは古くはGearsやIE拡張、DartVM、Chrome Appsなどあらゆる方向からWebをよりよくする為の改善を続けています、その延長線上にPWAがあるのは不思議ではありません。
MicrosoftもWindows向けのHTMLアプリの強化を近年進めていて、先日正式にMicrosoft StoreへのPWAの登録を可能にしました。タブレットやデスクトップ向けのアプリ開発市場を活性化させたい意図が見えます。
MozillaにとってWebであることはNativeなのでWeb技術でネイティブアプリを作るのは当然のことです(ex: Firefox OS)

しかしAppleさん、完全にノーポジです。
WebKitにService Workersは実装されましたが、Appleは基本的にPWA関連の戦略を発表していません。

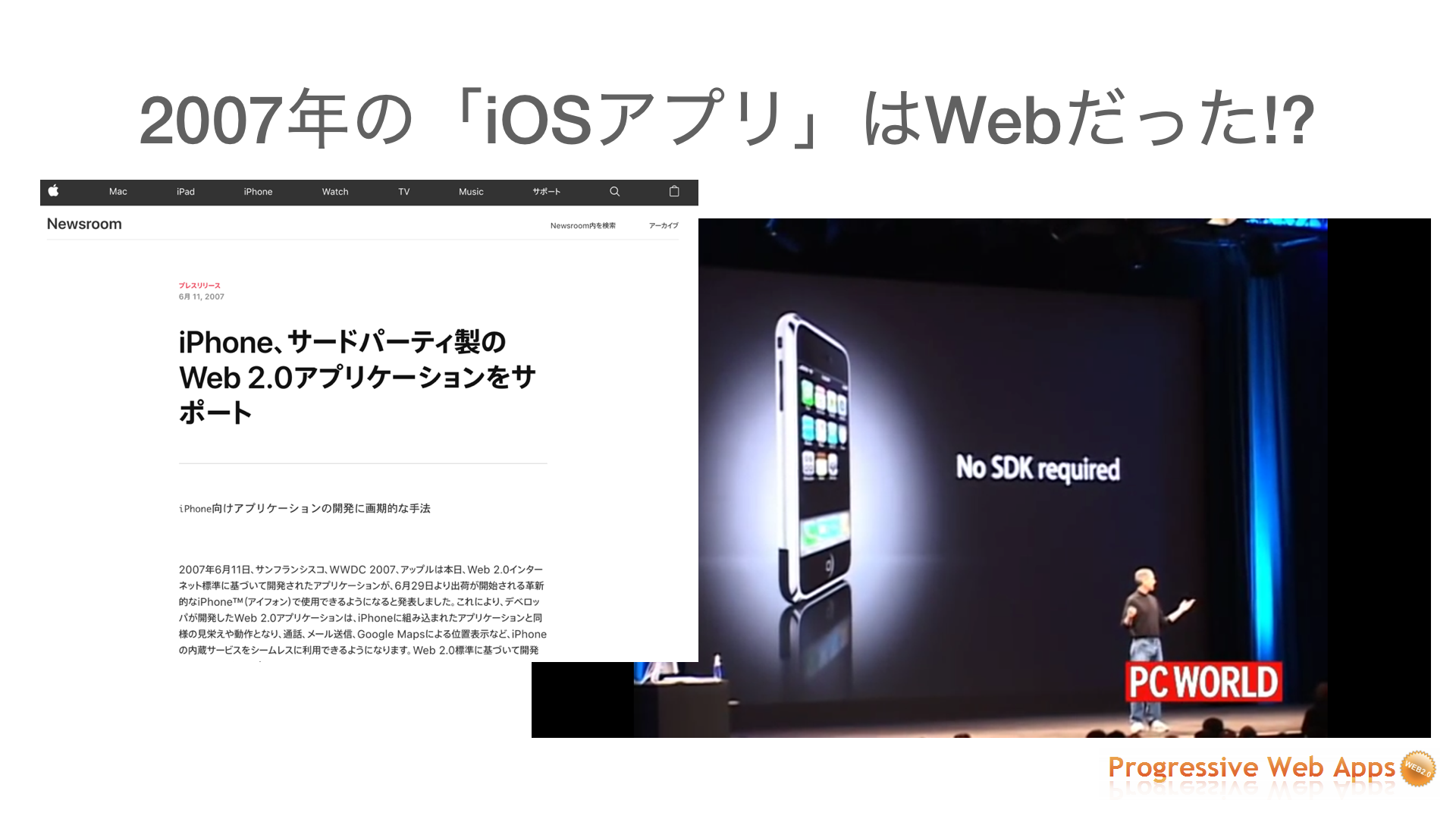
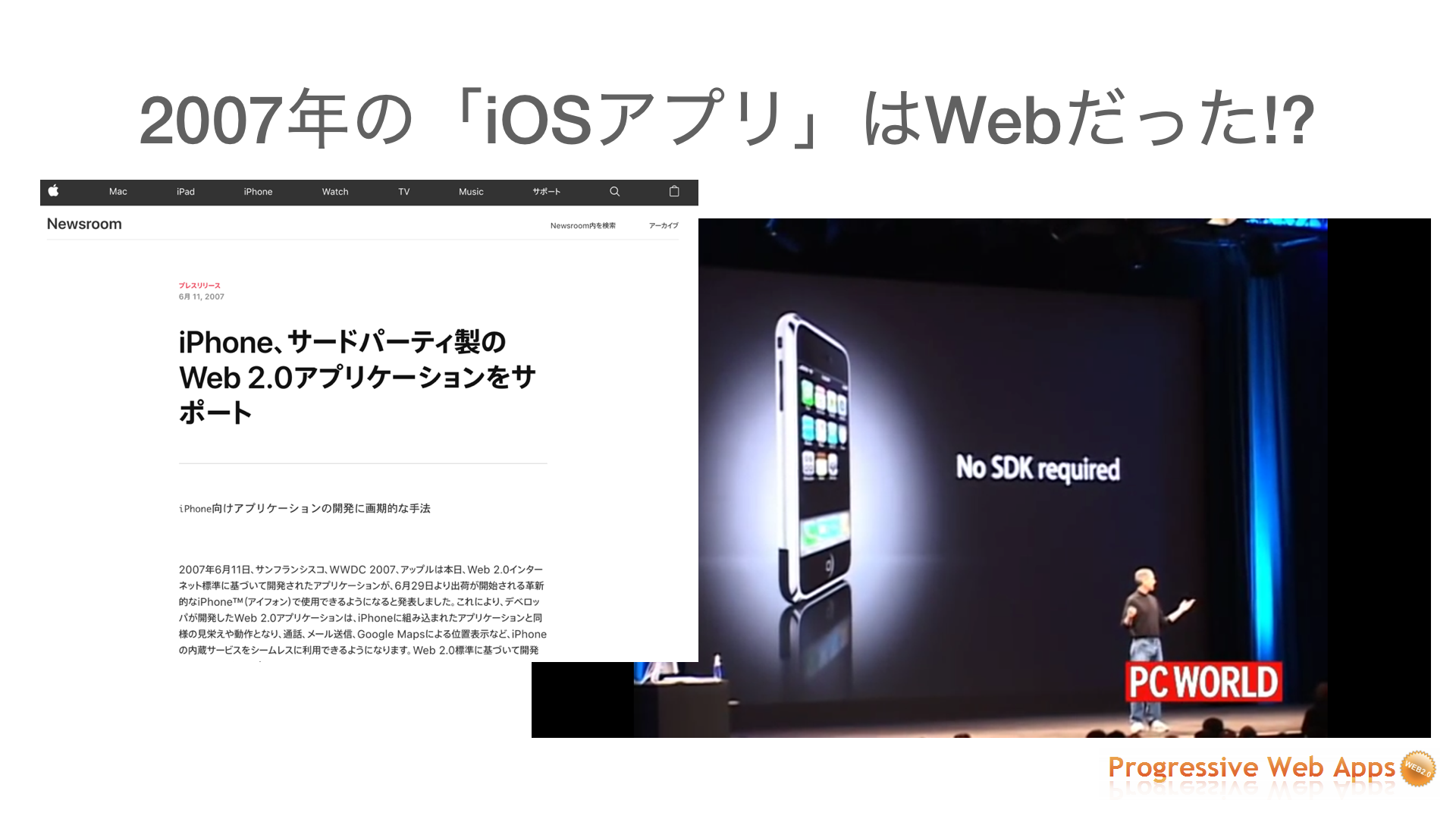
余談ですがiOS SDK誕生以前、アップルはサードパーティの開発者がWebアプリとして自分のアプリを公開するような構想を持っていました
これはセキュリティ上の理由による決定だったらしいのですが、開発者らの猛反発にあい現在のネイティブSDKの提供となったわけです

PWAとは元々、ネイティブアプリでは実現できるがWebアプリではできない体験の溝を埋めるために、ブラウザ側に実装された新機能を使うべしという側面があります。
Service Workers は「Webページ」という層より更に低レイヤー・ネイティブに近い層として処理を記述できる仕組みが用意されています。
そのため、PWA関連機能はService Workersと組み合わせて使うという例がよく出てきます。

では Service Workers とは何ものでしょうか? それは「ブラウザのオフライン基盤」と捉えるのがより本質的だと思います。
「プログラミング可能なネットワークプロキシ」という表現もされています。

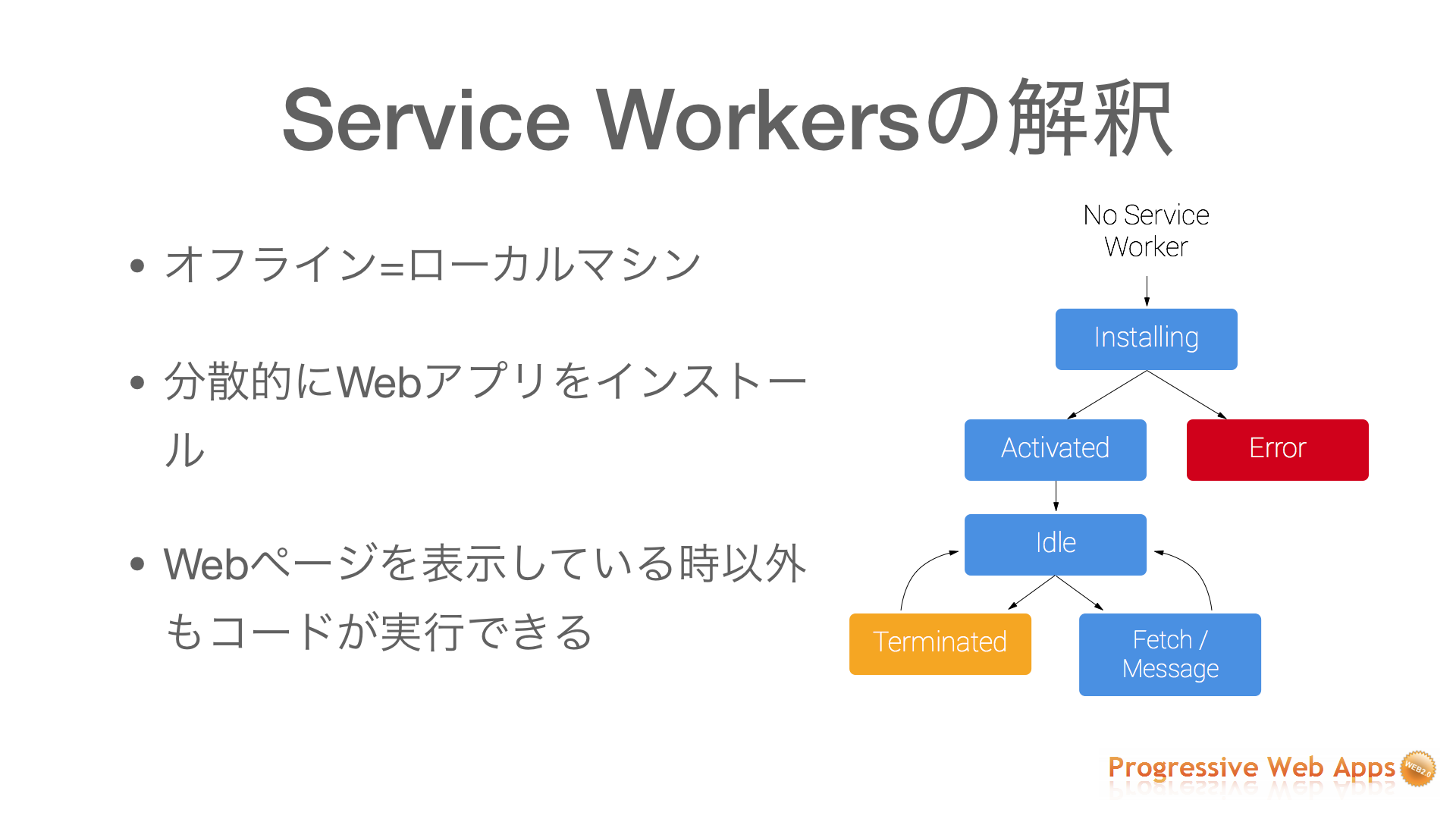
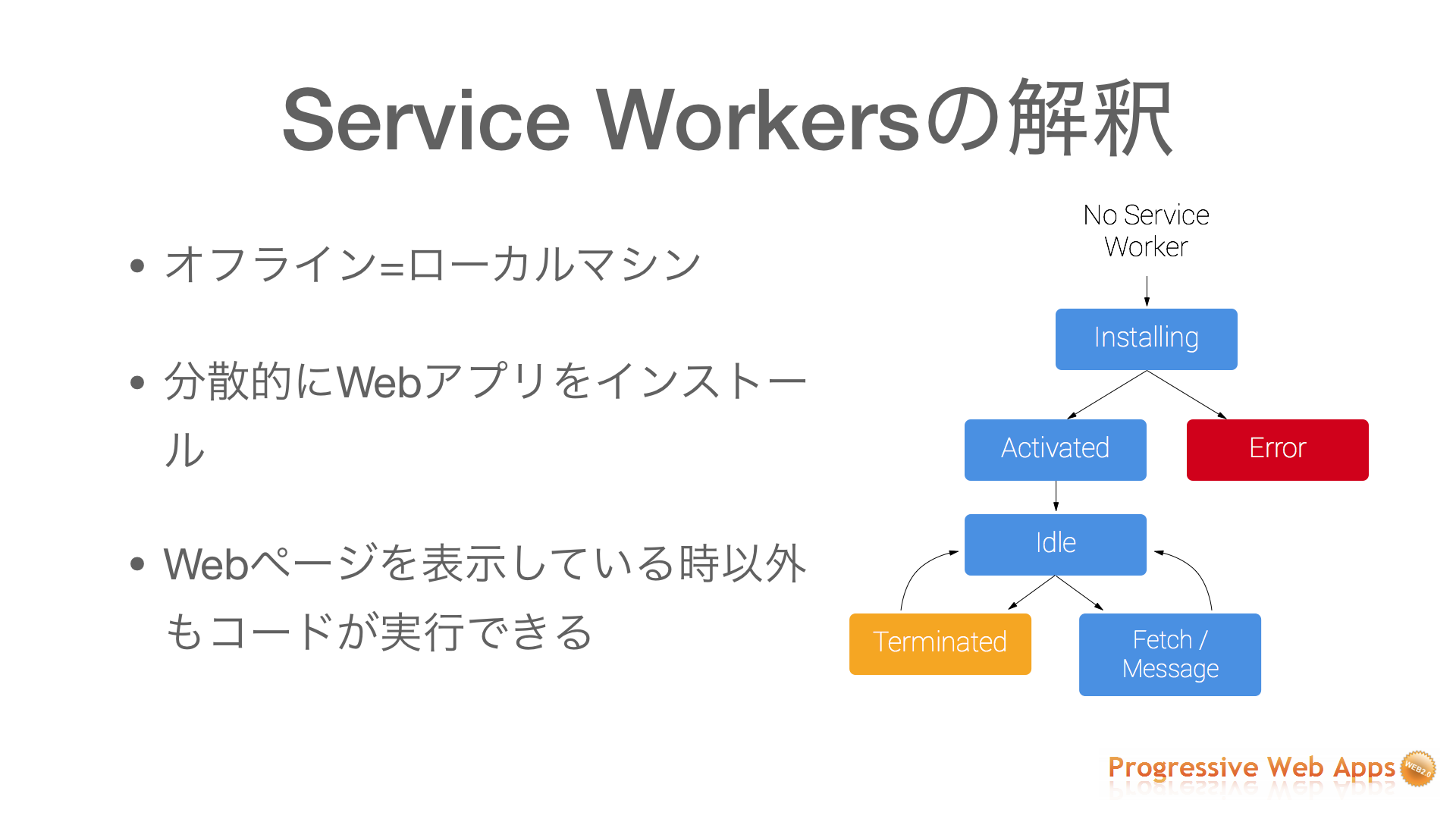
この「ローカル」というのを「アプリがインストールされる」と考えるとiOSエンジニアにも理解しやすいと思います。
実際Service Workersの登録・アップデートの管理をブラウザが透過的に行ってくれる仕組みを含んでいます。
これによってWebページによるアプリの表の面とシステム上で動く「裏の面」が表現されているのです。

その他のブラウザの新機能(API)の例も見ていってみましょう

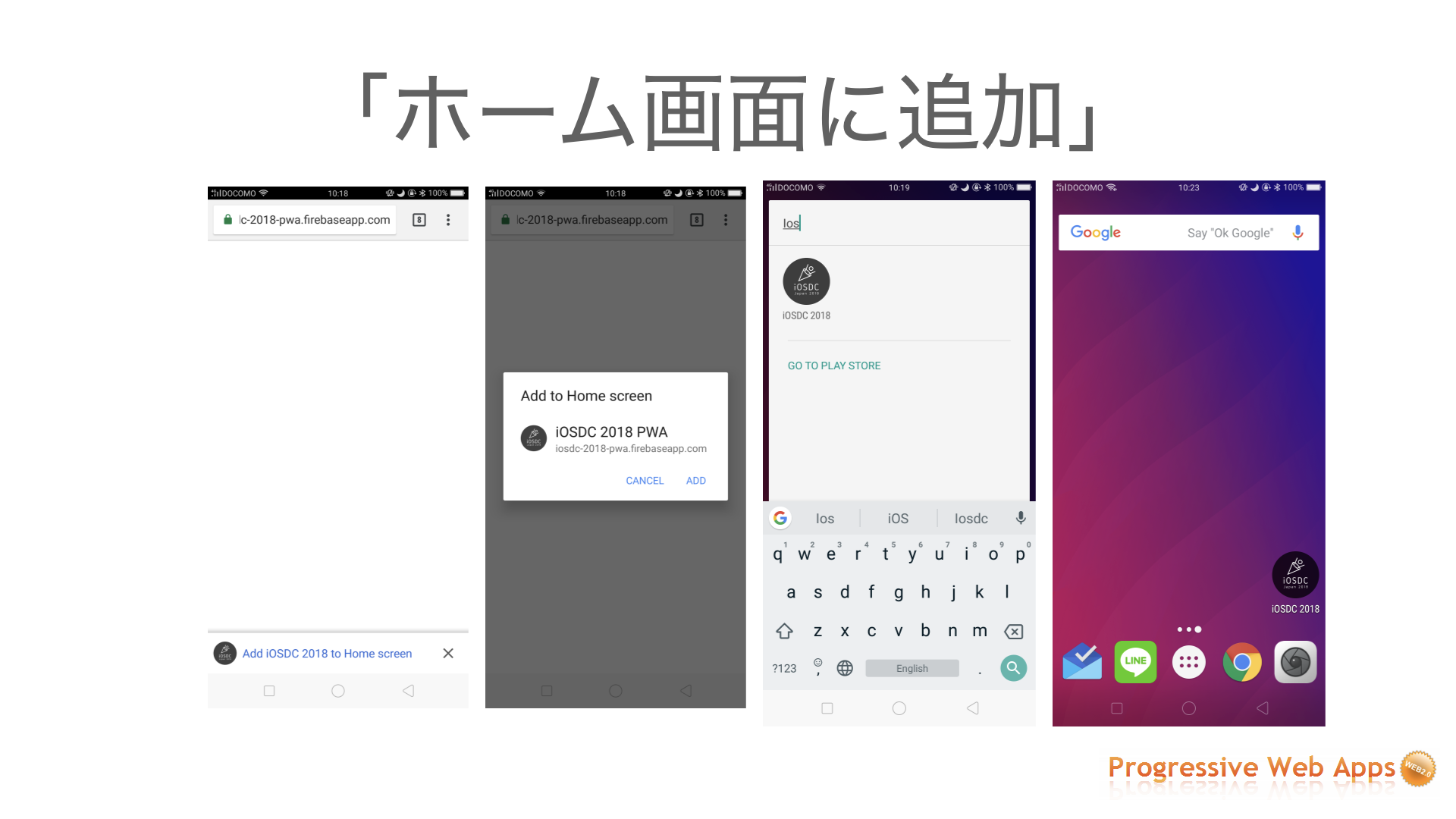
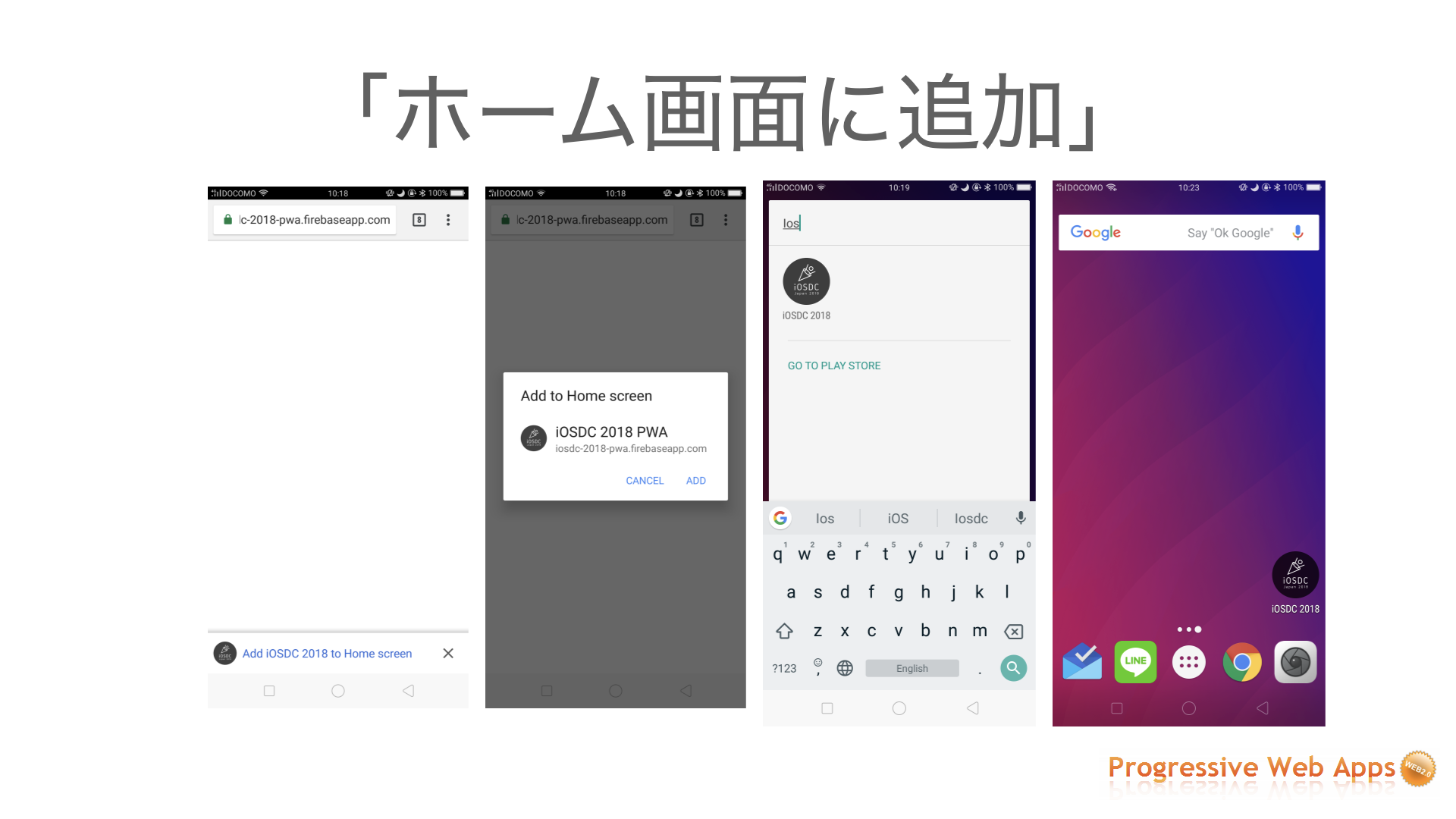
Android端末ではこのようにManifestとService Workersが定義されたWebアプリを開くとインストールを訴求するバナーが出現し、ホーム画面に追加できるようになります
一方Safariについてですが——
「ホーム画面に追加」 と Safari

PWA関連の記事で、まるで最新のアップデートでWebアプリのアイコンをホーム画面に追加できるようになったかの記述を見かけます
しかし、これは「Web Clip」という機能で、iPhone 3G時代から存在しました。

旧来、独自メタタグをHTMLヘッダに埋め込む形式の仕様だったものがService Workers実装後にWeb Manifest(JSON形式)をサポートしました。

このようにホーム画面に登録したページはSafariから切り離された単独のウィンドウとして管理されます(しかしcredentialの管理など既知の問題もあります)

次にPush Notificationです、Safariは今のところPush APIに非対応です。
デスクトップ向けにSafari Push Notificationsという独自の仕様があり、これとiOS Safari+APNsを統合しないことにはPush APIはiOSにくる未来はおそらくないのでしょう。

Payment - 支払い関連のAPIも最新のSafariで利用できます。
iOS SafariでもApple Payは利用できますし、この機能はうまくWeb標準とAppleの仕様が噛み合った例としてうまく機能しています。

つまりPWAとは、ブラウザに実装された、新機能を使うと、従来のWebアプリに不足していたUXが実現できる。
というだけの話なんです。
もしくは、WebアプリのUX向上のために新たなルートが引かれたと解釈すると良いかもしれません

なのでネイティブアプリと比較して優劣を語るのではなく、すべてのブラウザ共通で動作する従来のWebアプリと比較するべきなのです
Webアプリとネイティブアプリの比較
そうしたことをふまえて、次に「Webアプリとネイティブアプリの比較」です

Webアプリの利点として「動作環境が多用 」ということと「柔軟な配布方法」できる。ということがあげられるかと思います
Webアプリは外部アプリのWebViewの中からでも起動できますし、ブラウザさえあればどこでも動作します(そしてホーム画面からでも)

Webアプリの柔軟な配布方法についてです。Webアプリは常にサーバー上の最新版を参照し、Service Workersによってイントールする単位をインクリメンタルに管理することも可能になりました。

ここでいうオフラインファーストとは何でしょう。 それは、データを取得しなくてもUIを構成できるということです。
具体例としてはキャッシュされたアセットやレスポンスから読み込むことができます。

App ShellモデルというのもChromeチームが提唱したWebアプリのアーキテクチャの名前で、ネイティブアプリのメンタルメデルに近いのでiOSエンジニアには理解しやすいかと思います。

しかしiOS開発でオフラインファーストを意識する場面はどの程度あるでしょうか?
ネットワークのリトライ処理やキャッシュのハンドリングなどを独自に実装されている方も多いと思います。

WebアプリがWebであるがゆえに根本的に抱える問題というのもあります。
OSが持つ機能との接続はAPIが存在するか次第でありますし、ネイティブに見た目を近付けるほどその違和感が出てくるジレンマなどもあります。
UI遷移などはおもたる例で、ブラウザ上のレンダリングエンジンでOS権限でグラフィックAPI叩けてハードウェアに近い最適化のできるネイティブな実装に近付けるのは指南の技でしょう。

一方Safariの課題としては、Windows版Safari廃止以降に進んだOS独自機能の取り込みというのがあげられます
機能によってはWeb標準への準拠の動きはコンフリクトするため、うまく統廃合する必要があるでしょう

またiOSではChromeやFirefoxなどのサードパーティのブラウザはWebKitの利用を強制され、システムのデフォルトにできません。
ホーム画面にショートカットを置けるのもSafariだけです。
このためAPIの実装の進んだブラウザを使うという選択をとることができません

これは個人的な予想と願望なのですが、Appleがなぜ今頃になってWeb標準の実装を進め出したのかというと
既に世界的にシェアがあるモバイルブラウザ向けに作られたWebアプリをiOSで動かし利用者を取り込みたいのだと思います
つまり、AppleはAppleで自社デバイスのUX向上のためにSafariを改善していくのではないか? ということです
iOSエンジニアがWebアプリ技術に注目しておいた方がいい理由

2014年に話題になった「ロードマップ指向とエコシステム指向」というブログ記事があります。
ここでは、大きな企業が主体となって推進する技術的なトレンドが、オープンソースのコミュニティを中心とするエコシステム=生態系が技術を進歩されるということが示されています

エコシステム指向とはなんでしょうか? それは技術の革新を牽引する存在がプラットフォーマーなどの大きな企業から、それぞれの意思を持つ小さなコミュニティに移り変わったことだと思います
例えば、Googleのように。モバイルOSの開発をしつつブラウザ体験をよくする、しかしそれを置き換えるような新プラットフォームも開発している。という企業はそれぞれの方向性は違うが時には統合して進化している。という点が、非常にエコシステム的であるといえます

ここで注目したいのは現代でエコシステムを中心に急成長してきた技術としてのWeb開発環境です
ブラウザベンダーは標準化された仕様の実装でそれぞれ競争し、サードパーティのライブラリは各分野で御互いのいいところを取り込んだり、もっと良いやり方を提案したり巨大なOSSプロジェクトを戦略的に企業が運用・参加しています

Web技術のコミュニティではエコシステムで進化を促進する仕組みが機能しているのです。
iOSエンジニアの皆さんに近年のWebアプリ開発技術の進化の速度がすごい! というのを本日は知っていただきたいのです。

なぜWeb技術の進化が早くなるのか。それは、Webに関わる人口の多さが関係しているのだと思います。
ウェブブラウザやデバイスの利用環境は多様化していますし、Webアプリのフロントエンド開発技術はJavaScriptに集約されています。

思い起してみると今から10年前の2008年に「iOSエンジニア」という職業は存在しませんでした。
この10年、CocoaからiOS開発の環境は目紛しく変化しました。毎年OSやIDEが一新され、アプリは壊れ、プログラミング言語すら切り替わってしまいました。
AppStoreとわたしたちデベロッパーが作り出したアプリ開発のエコシステムが「iOSエンジニア」を作りだしたわけです
それと同じようなことはWeb開発の世界では今起っています。

AppleのロードマップによるiOS開発環境の進化を待つだけでは、もはや劇的な進化は訪れません。
私たちデベロッパーがエコシステムを乗りこなし、iOSの開発環境を進化させるべきだと思います。
例えばServer-side Swiftなどはまだまだ未成熟なので、非常にコミットする余地のある領域だと思います

10年後の「iOSエンジニア」を思い浮かべてみてください。Swiftで変わらずにアプリを開発しているでしょうか? それともFlutterでDartを書いているでしょうか?
10年後もiOSプラットフォームがユーザーにとって魅力的であるように…iOSエンジニアという職業を残すには、自分たちで未来を作ることが最良の選択です
そのために最新のWebアプリ開発技術を正しく理解して評価し、iOSアプリ開発に活かすのは重要なことだと思います